
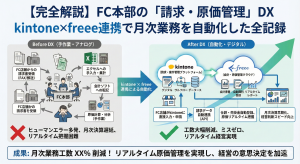
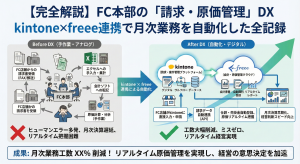
【完全解説】FC本部の「請求・原価管理」DX kintone×freee連携で月次業務を自動化した全記録
【完全解説】FC本部の「請求・原価管理」DX | はてなベース株式会社 【完全解説】FC本部の「請求・原価管理」DX kintone×freee連携で月次業務を自動化した全記録 多店舗展開を行うフランチャイズ(FC)本部
Webデザインに欠かせないCSS(Cascading Style Sheets)の基礎から応用まで、初心者にもわかりやすく解説します。 この記事を読めば、CSSの役割や書き方、HTMLとの関係性など、必要な知識をゼロから身につけることができます。

CSS(Cascading Style Sheets)は、WebページやWebアプリケーションの見た目をデザインするために使われる言語です。HTMLが「文章の構造」を記述するのに対し、CSSは「どう見えるか」を指定する役割を持ちます。たとえば文字の色や大きさ、背景色、余白など、ページのビジュアル全般をコントロールしています。
Web制作を始める際によく耳にするワードですが、はじめは難しいと感じる人も少なくありません。しかし、CSSはルールが明確で、手順を踏めば着実にスキルを身につけられます。
CSSはWebサイトの「衣装」のようなもの。まずはHTMLとCSSの役割の違いを意識しましょう。
CSSの主な役割は、「見た目の設定」と「レイアウト管理」です。
見た目の設定:文字のフォントや色、サイズ、行間、背景色などの装飾全般を指定できます。たとえば「タイトルは青色、本文は黒色」などの指示ができます。
レイアウト管理:画像やテキストの配置・幅・余白・重なり順序を調整し、スマホでも見やすいデザインにしたり、複数カラムのレイアウトを組んだりできます。
また、CSSの「カスケード(Cascade)」という概念も重要です。これは、同じ要素に複数のスタイルが定義された場合に、どのスタイルが適用されるかを優先順位で決める仕組みです。
最初は「シンプルな色や文字サイズの変更」から始めるとコツが掴みやすいです。
CSSの書き方はとてもシンプル。「どんな要素に(セレクタ)、どんな装飾を(プロパティ: 値;)」と命令を書きます。 基本の形は下記の通りです。
セレクタ {
プロパティ: 値;
}
例:すべてのp(段落)を赤色にする場合
p {
color: red;
}
CSSの記述場所は大きく3つあり、①HTMLファイルのhead内にstyleタグで書く方法、②外部のCSSファイルをlinkタグで読み込む方法、③各HTMLタグのstyle属性に直接書く方法があります。一般的には2番の外部CSSファイル方式がおすすめです。
最初はstyleタグで練習し、慣れてきたら外部CSSファイルに分けるクセをつけましょう。
HTMLとCSSは、車の「設計図」と「ペイント」のような関係です。 HTMLで文章や画像、見出しの「骨組み」を作り、その内容にCSSでデザイン(見た目)を施します。たとえば、HTMLで作成したh1タイトルをCSSで青色・太字に装飾する、といった流れです。
実用例:
<!-- HTML -->
<h1>ようこそ!</h1>
<!-- CSS -->
h1 {
color: blue;
font-weight: bold;
}
こうしたHTML+CSSの組み合わせで、様々なWebサイトが作られています。
「HTML=何があるか」「CSS=どう見せるか」のイメージで練習しましょう。
CSS初心者がよくつまずくのは、書いたはずのデザインがWebページに反映されない場合です。主な原因は「CSSの記述ミス」「セレクタの指定間違い」「キャッシュの影響」などです。また「優先順位(詳細度)」の理解不足や、「カスケード」の影響で思い通りにスタイルが当たらないこともよくあります。
対策のコツ:
小さいコードから段階的に試し、結果を確認しながら進めると安心です。
CSS学習では「基本文法」を覚えたあと、「実際にHTMLページを作って装飾してみる」ことが一番の近道です。まずは背景色や文字色、フォントサイズの変更などから始め、次にボックスモデル(幅・高さ・余白)、レイアウト(flexbox, grid)などに進みましょう。
おすすめ練習:
「作ってみる」体験を繰り返すことで、体系的な理解が深まります。
CSSはWebページに「見た目」を与える大切な技術です。 基礎的な記述方法やHTMLとの関係を理解し、簡単なコードから繰り返し実践することが上達のコツです。最初は分かりづらくても、どんどん手を動かして試してみることで着実にスキルアップできます。Webデザインの第一歩として、CSSの基礎を楽しみながら学びましょう!
はてなベース株式会社では、初心者から実務レベルまで、Webデザインに関する幅広い知識と技術を習得できるサービスを提供しています。詳しい資料や個別相談も承っておりますので、お気軽にお問い合わせください。

【完全解説】FC本部の「請求・原価管理」DX | はてなベース株式会社 【完全解説】FC本部の「請求・原価管理」DX kintone×freee連携で月次業務を自動化した全記録 多店舗展開を行うフランチャイズ(FC)本部

【完全保存版】freee消込自動化マニュアル | はてなベース株式会社 経理DX・業務効率化 【完全保存版】freee消込自動化マニュアル 標準機能からAPI連携まで、経理DXの極意を徹底解説 「月末になると、通帳の明細

2025.12.23 【完全網羅】士業×kintoneで業務改革!現役税理士法人の実務ノウハウを凝縮した「会計事務所専用パッケージ」の全貌と導入ガイド kintone 士業DX 業務効率化 は

Google Workspace開発支援の決定版|AppSheet活用で「脱エクセル」を最短2週間で実現する業務アプリ構築サービス はじめに:なぜ、御社のDXは「Excel」で止

【補助金の目的外流用を防ぐ】第三セクターの「つなぎ融資」管理と資金の見える化 | はてなベース株式会社 補助金が「借金返済」に消える? 第三セクターが陥る資金管理の罠と「色分け」会計のすすめ 岡山県総社市で発覚した第三セ

【経費率5割ルールの罠】 ふるさと納税の指定取消を防ぐ 「リアルタイム・ガバナンス」構築ガイド わが国の地方創生の切り札である「ふるさと納税制度」は、数兆円規模の巨大市場へと成長